從流程圖學程式邏輯:使用 fChart
Line:ted2016.kpvs
Email:Lct4246@gmail.com
FB:http://gg.gg/TedLeeFB/
Email:Lct4246@gmail.com
FB:http://gg.gg/TedLeeFB/
Blog:http://gg.gg/TedLeeBlog/
Aug. 10, 2022
綜觀各類積木程式(Google Blockly、MIT Scratch、MakeCode…)的學習,學員們拉完/玩積木後是否都已學會了程式設計的「邏輯」了呢?還是只是拼拼湊湊地在玩拼圖遊戲而已?
程式設計的訓練目在培養解決問題(problem solving)能力(圖 1),在這一方面,陳會安老師以自己研發的流程圖識讀工具 fChart 精編了 150 道題目(https://reurl.cc/m3G2XW) 來協助初學者從流程圖轉換到 Python、C、Java…等各程式語言語法。
圖 1:問題解決流程
因此,本文第 1 至 3 小節以問題形式來包裝所有程式語言都會支援的循序結構(sequential structure)、選擇結構(selective structure)和重複結構(repetitive structure)結構化程式設計共通的三大結構來呈現圖 1 的完整解題過程。
在第 4 小節中,我們從 fChart 150 題中選出符合這三大結構的三個示例來說明如何用這 150 題來熟悉圖 1 後半中流程圖識讀並能以 MakeCode 程式來實現的轉換過程。
註:fChart 能用的「有限」流程圖符號(symbols)如圖 2。原作者陳會安老師總是再三強調:就是因為它只有幾個少少的符號,所以將問題解法以流程圖來表達是很容易學會的!
1. 例 1
- 問題:讓小彼特(文後皆以此來稱呼 micro:bit)可以呈現心跳(heart beating)的效果。
- 流程圖:以大愛心、小愛心兩圖示 [2] 依序輪流顯示來達到心跳的律動 [3](圖 3)。注意:想法不同,解法就各異,而不同的解法也就會對應出不同的解決流程。
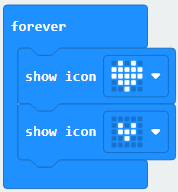
- 實作:以 MakeCode 來實作流程圖的解法如圖 4 所示,圖 3 的兩個步驟分別對應到圖 4 的大小愛心兩塊積木,而且我們可以很清楚地從圖 5 的小彼特模擬器(simulator)中觀看到圖 4 積木程式的執行結果動畫。
圖 3:解法流程圖
圖 5:實作結果動畫
完整的程式碼可由 https://reurl.cc/gM2qxX 下載之。
圖 5:實作結果動畫
完整的程式碼可由 https://reurl.cc/gM2qxX 下載之。
圖 7:MakeCode 實做
圖 7:MakeCode 實做
3. 例 3
4. fChart 的選例
A. 循序結構
- 題目:(01.變數與輸出輸入:01-02輸出二行)顯示 520 後再顯示 1314 [5]。
- MakeCode 程式:如圖 12 所示。完整程式碼可從 https://reurl.cc/2mZpVm 下載之。
圖 12:fChart 循序結構選例
A. 循序結構
- 題目:(01.變數與輸出輸入:01-02輸出二行)顯示 520 後再顯示 1314 [5]。
- MakeCode 程式:如圖 12 所示。完整程式碼可從 https://reurl.cc/2mZpVm 下載之。
圖 12:fChart 循序結構選例
B. 選擇結構
- 題目:(03.條件判斷:03-01.單選_絕對值)。計算變數 value 的絕對值。
- MakeCode 語法積木:
。
- MakeCode 程式:如圖 13 所示。完整程式碼可從 https://reurl.cc/yMrza6下載之。
C. 重複結構
- 題目:(04.迴圈結構:04-01.前測_顯示5次大家好)。重複顯示五次「Hi」。
- MakeCode 語法積木:
。
- MakeCode 程式:如圖 14 所示。完整程式碼可從 https://reurl.cc/bE2086 下載之。
- 六種授權條款。
- 能否改成先顯示小愛心,再接著顯示大愛心呢?
- 如果能加上噗通噗通的心跳聲更棒!
- 可否將清除顯示的積木移出迴圈呢?Why or why not?
- 因小彼特主板未配接有鍵盤,我們將題目中輸入的部份都直接寫死在程式中(hard coding)。

















沒有留言:
張貼留言