自製影像(images)數位化(digitalization)的視覺化(visualization)教具
Oct. 22, 2022
108 課綱的國中端資訊科技科(https://reurl.cc/le3DG6)中明確規範了「數位化」這個主題的授課重點(圖 1)。在我們所處環境中存在著各種形式的類比信號(analog signals)。然而,隨著電腦技術的發達,計算速度愈來愈快、記憶容量愈來愈大,因而造成將這些信號轉換成易於傳輸、儲存,並使用電腦做處理的數位形式便更加重要了。本文將討論就影像(image)與語音(speech)兩種信號數位化的技術──數位信號處理(Digital Signal Processing,DSP),我目前已開發出的 Excel 與小彼特(micro:bit)兩平台三種版本的視覺化工具以做為拋磚引玉之期盼。註:因語音的處理技術與影像類似,本文僅選擇先以影像數位化之視覺工具為基礎,語音部份且容後文再述。
關於處理上述的兩種數位信號的方法很簡單,概念上就是將之細切後再根據顆粒大小編碼,也就是說,原影像切完的顆粒會變成最小的像素(pixel),再將每個像素的 RGB 值依大小編碼成二進值。
先取樣(sampling):分割(partitioning) 將圖 2 的愛心原始影像均等細切如圖 3,這個動作就好像在圖 2 上鋪上一層方格紙(graph papaer),格點愈密,顆粒愈小,其數量也愈多。
再量化(quantization):編碼(encoding) 針對圖 3 中每一格點顏色的 RGB 值 [2] 轉換成對應的十進位值,例如:R = 127、G = 128、B = 129,圖 4)轉換成相對應的二進值(例如,(127, 128, 129)2 = 7F808116)。承前述,我們將圖 2 的所有格點以一位元的二進值轉換後如圖 5 所示。
108 課綱的國中端資訊科技科(https://reurl.cc/le3DG6)中明確規範了「數位化」這個主題的授課重點(圖 1)。
在我們所處環境中存在著各種形式的類比信號(analog signals)。然而,隨著電腦技術的發達,計算速度愈來愈快、記憶容量愈來愈大,因而造成將這些信號轉換成易於傳輸、儲存,並使用電腦做處理的數位形式便更加重要了。
本文將討論就影像(image)與語音(speech)兩種信號數位化的技術──數位信號處理(Digital Signal Processing,DSP),我目前已開發出的 Excel 與小彼特(micro:bit)兩平台三種版本的視覺化工具以做為拋磚引玉之期盼。註:因語音的處理技術與影像類似,本文僅選擇先以影像數位化之視覺工具為基礎,語音部份且容後文再述。
關於處理上述的兩種數位信號的方法很簡單,概念上就是將之細切後再根據顆粒大小編碼,也就是說,原影像切完的顆粒會變成最小的像素(pixel),再將每個像素的 RGB 值依大小編碼成二進值。
先取樣(sampling):分割(partitioning) 將圖 2 的愛心原始影像均等細切如圖 3,這個動作就好像在圖 2 上鋪上一層方格紙(graph papaer),格點愈密,顆粒愈小,其數量也愈多。
再量化(quantization):編碼(encoding) 針對圖 3 中每一格點顏色的 RGB 值 [2] 轉換成對應的十進位值,例如:R = 127、G = 128、B = 129,圖 4)轉換成相對應的二進值(例如,(127, 128, 129)2 = 7F808116)。承前述,我們將圖 2 的所有格點以一位元的二進值轉換後如圖 5 所示。
視覺教具 1(Excel BW 版)
首先,我們最期待的視覺工具是像 DOS 時代的闇黑工具 PCTools(https://reurl.cc/W1p0mD)那般:修改影像的某塊像素值,螢幕上馬上讓狗狗的眼框帶出黑輪(https://reurl.cc/rRNEex)。
朝著這個目標前進,我們思考著用以下兩步驟來試試:
- 使用 Excel 的「內建函式」:如圖 6 所示,當上方 A1:E5 的 5×5 方陣(matrix)中的任何一格輸入 * 號時,在下方 A7:E11 方陣中所對應到的位置即顯示 1,表示上方此格被數化成 1(黑)。其中,下方方陣中的二進值 0(白)表示不包含在上方方陣的影像圖中。例如:當我們在上方陣的 B1 儲存格打上 * 時(已套用函式 =IF(B1 = "*",1,0),下方陣對應的 B7 儲存格立即顯示 1。
- 使用 Excel 的格化條件之「醒目提示」:如圖 7 所示,當下方陣任一儲存格中的值為 1 時(上方陣對應的儲存格已打入 *),使用圖 8 中「等於」的「醒目提示」功能替它上色。
最後,設定完成後的 GIF 動畫如圖 9 所示。
圖 6:使用「函式」if()
圖 7:格式化條件之醒目提示
圖 8:醒目提示條件設定
此「影像數位化的 Excel 視覺示例V2.xlsx」檔可從 https://reurl.cc/EROVeg 下載。
圖 9:在上方的 5×5 方陣中作畫,下方隨即顯示此方陣圖數位化的二進值
視覺教具 2(Excel RGB 版)
在教具 1 中,步驟 2 是以一個位元(0/1 兩種組合)來編碼每個格點。將之擴充成三位元(8 種組合)後,我們就可以將之擴充成本教具 2(動畫展示如圖 10 所示)。其中,為了簡化起見,我們將每一格點的色彩值限縮為 r/g/b 三值。
此 .xlsx 檔可從 https://reurl.cc/EROVeg 下載。
圖 10:以三位元編碼量化
視覺教具 3(小彼特版)
小彼特教育基金會(Micro:bit Educational Foundation)(https://microbit.org)日前在小彼特的開發平台 MakeCode 上發表了資料日誌(Data Logger)的一包新的擴充積木(extension blocks)(https://reurl.cc/XVv9nj),如圖 11 所示。這個新增的功能是將板子所測得的數據直接寫成 MY_DATA.htm 網頁,並存在該小彼特的快閃記憶體(flash memory)中。
圖 11:資料日誌擴充積木
利用這個新功能,我們設計了以下這個操作方式來輔助數位化的教學:
按 A 左右移動,按 B 上下移動,按 A+B 畫點(並將此點記錄到資料日誌中)。
成果展示如圖 12 和 13 所示。
圖 13:「小彼特 + 資料日誌」動畫展示
和圖 3 類似,我們在資料日誌中建立相同的 5×5 影像表來記錄使用者在小彼特上繪製的圖案(圖 14)。詳細的積木程式請讀者們參考圖 15,完整程式碼可由 https://reurl.cc/4p2oZR 下載之。
圖 15:完整程式碼
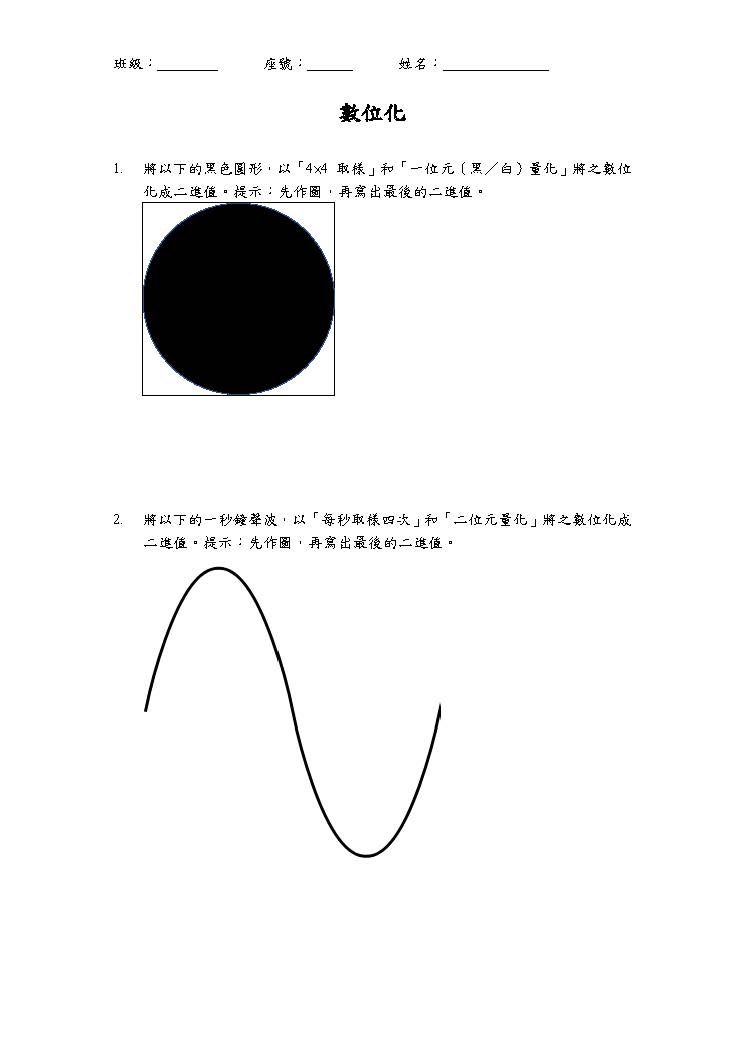
影像、聲音數位化學習單
在還沒有發展出前述三種教具之前,筆者一直被翰林、康軒與南一三版本的國中資科九上的數位化內容僅做知識陳述所困擾,反覆思量著書本內講半天的理論,那到底我們拍好的美美照片轉成電腦能處理的二進值長的像怎樣?有沒有一種工具能讓我們改改、調調先去感受一下過程再來看理論知識呢?
在此因緣際會下,圖 14 的這份學習單就從筆者的腦袋中蹦了出來了。
圖 14:數位化學習單
[1] 六種授權條款。[2] 光的三原色在八上理化的 4-5 光與顏色(https://reurl.cc/7p6WK1)中會教授。
[1] 六種授權條款。
[2] 光的三原色在八上理化的 4-5 光與顏色(https://reurl.cc/7p6WK1)中會教授。