小小變色龍:
使用VIA Pixetto視覺感測器之辨色(color detection)功能[1]
FB2:http://gg.gg/TedLeeMicrobitFB/
URL2:http://gg.gg/TedLeeMicrobit/
Line:ted2016.kpvs
Email:Lct4246@gmail.com
FB1:http://gg.gg/TedLeeFB/
Blog:http://gg.gg/TedLeeBlog/
URL1:http://gg.gg/TedLeeURL/
URL1:http://gg.gg/TedLeeURL/
Jan. 18, 2020
難易度
主題
模仿生物依據週遭環境來改變體色的保護色機制。
任務
小變色龍(Chameleon)是位擅於變裝的高手,一起來讓牠十八變吧~。
(利用8787的辨色功能讓小變色龍轉眼珠並變色。)材料
|
- 測試用紅、藍外殼原子筆(或其他便於顏色識別物件)各一。
- 技術咨詢(手機加Line:https://reurl.cc/Vadax6)。
以Pixetto Scratch做為設計的思考面向,我們以要設計舞台(stage)的背景(backdrop)和角色(sprites)的造形,並以積木程式的功能控制劇本(script)來演出(perform)。各如以下兩節分述之。成品的展示影片連結為 https://reurl.cc/VXNRWA。
造形設計
功能設計
- 下載並安裝Pixetto Studio(https://reurl.cc/312Nej)。
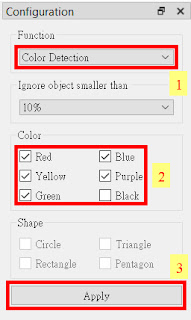
- 使用Pixetto Utility
 將8787的組態(Configuration)設定為Color Detection,辨色功能
將8787的組態(Configuration)設定為Color Detection,辨色功能 。
。 - 開啟Pixetto Link,pixlink
 。(這個步驟很重要!我們以下的Pixetto Scratch程式都要靠這隻中界程式(middle ware)來存取8787的。它在Pixetto Scratch程式的執行過程都必需「居中」協調。切記要一直開著讓它隨時在背景中待命。)
。(這個步驟很重要!我們以下的Pixetto Scratch程式都要靠這隻中界程式(middle ware)來存取8787的。它在Pixetto Scratch程式的執行過程都必需「居中」協調。切記要一直開著讓它隨時在背景中待命。) - 在Pixetto線上版的Pixetto Scratch(https://mls.pixetto.ai/scratch/) 中,先加妥
 8787的擴充積木(extension blocks)
8787的擴充積木(extension blocks) 。
。 - 在Pixetto Scratch網頁上,接下連結按鈕

來設定8787和電腦透過USB傳輸線的連接
 。
。 - 使用Pixetto擴充積木的第一塊來援用8787的辨色功能
 。
。
現在,前置作業已就緒,我們可以開始設計要小小變色龍要如何變色了。讀者可参考以下的範例程式碼做修攻:
- 變色龍變色控制:讀者可參考顏色color及亮度brightness特效的Wiki說明文件(https://reurl.cc/RdZdVn)來調整它們的數值,並觀察它們呈現出來的效果如何。參考程式片斷如下:
 。
。 - 眼睛轉動控制:使用辨位積木
 可以取得辨識物所在的八個方位資訊。參考程式片斷如下:
可以取得辨識物所在的八個方位資訊。參考程式片斷如下: 。
。
全部完整的參考範例程式可在此(https://reurl.cc/Ldzk37)下載。
請特別注意:Pixetto Utility選定好顏色偵測的功能後要先関閉,以免佔住序列埠。接著開啟Pixetto Link中介程式。最後,在Pixetto Scratch(雲平台上的Blocks)上連接8787後才能順利用Pixetto Scratch存取到8787的辨識結果。
教學活動設計
- 變色龍為什麼會變色(https://reurl.cc/mdmqkM)?牠能變幾色?
- 修改本單元的設置來設計一個介紹色彩學(Chromatics)的對比色、互補色…等概念的小工具。
- 變色小夜燈 動手做一個小夜燈,並使用RGB LED當做燈泡。修改上述的範例程式使得LED會根據色卡自動調光。




1 則留言:
展示影片網址更新:
https://reurl.cc/pyDezZ
張貼留言