從流程圖到 Thunkable app_1:
加法
Line:ted2016.kpvs
Email:Lct4246@gmail.com
FB:http://gg.gg/TedLeeFB/
Email:Lct4246@gmail.com
FB:http://gg.gg/TedLeeFB/
Blog:http://gg.gg/TedLeeBlog/
Feb. 28, 2023
流程圖(flowchart)為程式邏輯之母
將原始問題的一連串解決步驟表達成清晰、明確的解題流程之後,想要使用任何的程式語言來實作(implement)成軟體工具就變成「流程圖與程式語言」對應的轉換問題了。
本文以陳會安老師分享的 fChart+Thunkable 示例,詳細的解說 fChart(https://reurl.cc/gZ0rXV)流程圖如何以手工方式(目前沒有流程圖自動轉成程式語言語法(syntax)的演算法)一一轉換為 Thunkable app 。
- 1_fChart_Blockly_Thunkable_基礎與程式邏輯(https://reurl.cc/qkOp2p)
- 2_fChart_Blockly_Thunkable_變數與運算子(循序結構)(https://reurl.cc/6NEGRV)
- 3_fChart_Blockly_Thunkable_是否選(選擇結構)(https://reurl.cc/MRb2om)
- 4_fChart_Blockly_Thunkable_二選一(選擇結構)(https://reurl.cc/pLWpbd)
- 5_fChart_Blockly_Thunkable_多選一(選擇結構)(https://reurl.cc/DmdxMO)
- 6_fChart_Blockly_Thunkable_迴圈(重複結構)(https://reurl.cc/mlGpbV)
- 7_fChart_Blockly_Thunkable_函數(模組)(https://reurl.cc/AdK9ed)
- 8_fChart_Blockly_Thunkable_清單(資料結構)(https://reurl.cc/Nqp2mm)
- 9_Thunkable多螢幕App開發(https://reurl.cc/xlOWME)
- 10_Thunkable跨平台行動開發(專案實例)(https://reurl.cc/qkOpRD)
App 設計在 maker、IoT 上扮演的角色定位
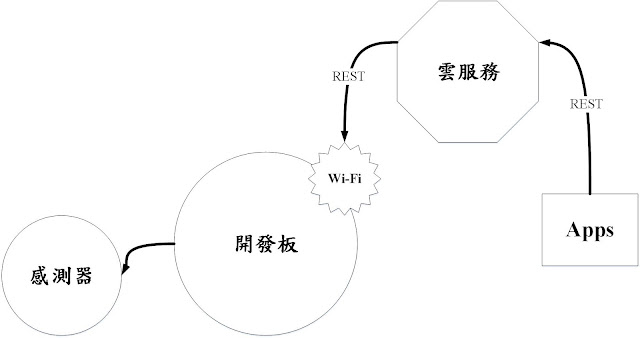
在筆者拙著《物聯網的兩種標準作業模式:地對雲與雲對地》(https://reurl.cc/xlOWrb)一文中,從圖 1 中可以看出行動 Apps 扮演著兩種模式:遠端監控(remote monitoring)和遠端顯示(remote display)。
雖然目前 app 開發的市場已趨近飽和,像憤怒鳥 app 那樣一上架就萬人下載的榮景不再,不過 maker 或 IoT 創作者客製化(customize)成符合自己作品應用情境的版本仍是有其需求的。
註:我們之所以挑選 Thunkable 做為 apps 開發的入門工具乃是因為它能同時支援 Android 與 iOS 軟硬體平台。
App 設計邏輯:三區與二畫面
apps 設計工具多半採用 MVC(Mode-View-Controller,模型─視圖─控制器)架構,圖 3 即為 Thunkable IDE 的三明治式執行畫面:左側為元件(components)區、中間為 UI 設計區,最右側為元件屬性(properties)區。
圖 3:Thunkable IDE
設計畫面
app 設計第一要務是要先想好它的呈現畫面。如圖 4 所示,我們需要 3 個文字標籤、2 個輸入文字和 1 個按鈕。
程式畫面
在圖 4 的 app 畫面中,我們輸入兩個數字 opd1 和 opd2,按下(Click 事件)藍色的計算鈕後將它們的相加的結果顯示在畫面的最下方。
圖 6:積木程式
[1] 六種授權條款。









沒有留言:
張貼留言