(fChart)流程圖轉(MakeCode)程式
Email:Lct4246@gmail.com
FB:http://gg.gg/TedLeeFB/
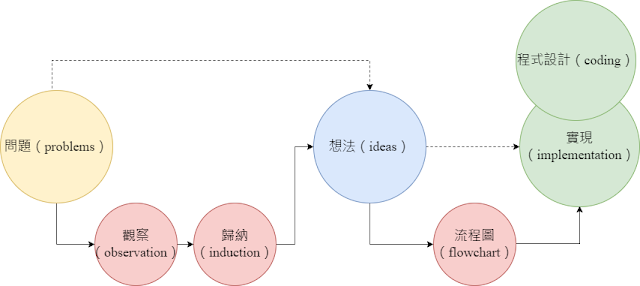
在問題解決(problem solving)的過程(https://reurl.cc/zNry7p)中(圖 1),我們要培養用流程圖(flowchart)來表達解決問題想法的能力,以便隨後能用各種工具(例如:程式、硬體、機構…)來實作(implement)出來。
本文將從陳會安老師彙整的 fChart 150 題(文後皆以 fChart 150 稱之)流程圖範例(https://reurl.cc/bE97Q6)中展示流程圖的有限符號是很容易和各類型的程式語言(本文將以 MakeCode 的積木程式為例)對應轉換的。這個轉換練習將有助於初學者熟稔程式邏輯,也就是說,當我們能將原始問題找到了一種解法之後,只要能將之以流程圖來表示,這個解法就能以工具來實作出來。因此,我們可以說:
流程圖為程式邏輯之母
問題
重複顯示五次 Hi
上述問題改編自前述
fChart 150 中的「04.迴圈結構─01.前測_顯示5次大家好」來說明從流程圖轉換到 MakeCode 積木程式的整個操作過程。因為 micro:bit 無法顯示中文,我們將要顯示的文字修改為英文 Hi。
fChart 流程圖範例
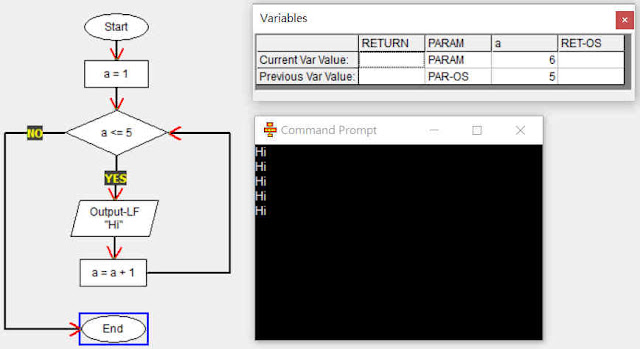
首先,我們從圖 2 中可以看到紅框標示部份即為迴圈(loop)。迴圈的控制有三個要素:迴圈控制變數(a)、迴圈控判斷式(a
<= 5)及迴圈控制變數累加(a = a + 1)。而每次進入迴圈時,我們就輸出一次 Hi。流程圖的執行結果如圖 2 右上的黑底小視窗所示。
以上這段為流程圖(認)識(與閱)讀,讀者們應該可以試著自己講給自己聽。如果能說的完整而無卡頓就代表我們真的讀懂了這個流程圖。讀懂之後再想想程式要重複輸出五次相同字串(string)─問題和這個流程圖是如何解決這個問題的─(解決問題的)想法。因此,我們的程式邏輯就能在這樣的練功過程中被紮實的建立了。
流程圖追蹤(trace)
結構化程式設計(structural programming)由循序、選擇進入到重複結構後,是初學者很容易卡關的點,其原因概是對某些人而言,程式執行邏輯過於抽象化所致[1]。因此,本小節詳細地展示如何追蹤迴圈執行流程及其迴圈控制變數變化的一連串過程,即變數監看(watch),來協助初學者打通程式設計的任督二脈。我們將使用 fChart的單步執行(single-step execution)功能,逐步地追蹤圖 2 的完整執行過程。讀者們請特別留意此強大的視覺化功能可以十分穩固地增進我們對程式邏輯的具體了解,但前題是紮馬步的基本功一定要自己「動手」去練、去體會!
設定 fChart 直譯器(interpreter)
1. 從 https://reurl.cc/D3m6Aj 下載「04-01.前測_顯示5次Hi.fpp」[2]並將之另存到本機資料夾的根目錄之下(文後皆以 d:\ 為例),圖 3。
2. 連入 fChart 英文版的載點 https://reurl.cc/9pVEEO,將壓縮檔「fChartPython6_en.zip」下載到本機儲存[3]後將之解壓縮(要解到「根」目錄下以防止有中文徑名問題),圖 4。
3. 在「fChart Interpreter 6.00」中開啟「04-01.前測_顯示5次Hi.fpp」[4],圖 5。


變數監看 +
單步執行
程式設計能力的培養分成兩部份:讀和寫,而在深入這兩種練習之前,我們十分建議初學者善用 fChart 的程式執行流程追蹤功能建立兩層面的直覺(intuition):觀察(observation)與手動控制(manual control)。我們以下列的步驟 4~6 來詳細分述之:
4. 在 fChart 上方的執行控制工具列(fChart Execution Toolbar)上按下執行(execute)按鈕![]() ,觀察流程圖動態執行及結果輸出的過程來體會迴圈重複執行的迭代(iteration)。
,觀察流程圖動態執行及結果輸出的過程來體會迴圈重複執行的迭代(iteration)。
5. 按下變數監看視窗啟動按鈕![]() 後,我們可以進一步觀察到流程圖在重複輸出字串時,迴圈控制變數 a 的變化過程(由 1 一直跑到 5)。
後,我們可以進一步觀察到流程圖在重複輸出字串時,迴圈控制變數 a 的變化過程(由 1 一直跑到 5)。
6. 將延遲時間滑桿(slider)![]() 往「右」打到底即可讓 fChart
進入單步執行模式。此時可以搭配控制按鈕
往「右」打到底即可讓 fChart
進入單步執行模式。此時可以搭配控制按鈕![]() ,按一下執行流程圖中的一個符號,圖 7。
,按一下執行流程圖中的一個符號,圖 7。
MakeCode 程式
本文的標是以 fChart 來訓練圖 1 問題解決過程的最後一段:從流程圖(圖 2)轉換為 MakeCode 程式[5]。為了更清楚對照,我們將這兩者併排顯示於圖 8 ,而 MakceCode 的完整程式碼可從 https://reurl.cc/KQMDMy 下載。
進階學習
1.
讓迴圈在「奇數次」時(即 a = 1, 3, 5)加上短音效,例如:ba
ding,圖 9。
2.
修改圖 8 程式,使得程式在第 i 次迴圈時,閃爍 i
次 Hi,例如:i = 3,則閃爍三次 Hi。
3. 承 2,根據修改完成後的程式再以 fChart 酌修圖 2 的流程圖。
[1] 迴圈是初學程式設計最困難的部分。透過流程圖,初學者可以清楚了解其運行「過程」。如果初學者無法自行追蹤迴圈的執行過程和了解迴圈控制變數的變化,就沒有真正的學會迴圈結構──陳會安老師如是說(https://reurl.cc/8p5aQb)。
[2] 改編自陳會安老師原版的 fChart 150 的 GitHub(https://reurl.cc/9p18Oj)。
[3] 如果發生檔案有在下載但無法全部下載完時,請先暫時關閉防毒軟體。
[4] 讀者也可自行變更檔案的關聯(association)程式,在 .fpp 的 fChart 流程圖檔上雙撃時可以直接以 fChart 直譯器開啟之。
[5] 從此處就可以很容易看出流程圖和任何程式語言是可以一一對應轉換的。然而,根據陳會安老師的進一步研究,目前尚無這樣可供「自動」轉換的演算法存在。但是,人工手動轉換是可行的!



















沒有留言:
張貼留言